서버 설치 방법
설치전 준비
1. DB 컬럼 추가
파일첨부 정보를 저장할 필드가 필요합니다. 기존의 데이터(예를면 제목필드)가 저장되어 있는 곳에 추가를 해주시면됩니다. 이름은 임의로 정하면 되는데, 편의를 위해서 folder_url로 통일하여 사용합니다.. folder_url값이 웹페이지에서 출력이 되는지 확인해주세요.
2. jwt용 endpoint 지정
파일클립은 권한정보 교환을 위해서 jwt를 사용합니다. https://jwt.io 에서 서버에 맞는 라이브러리를 설치해주세요. 브라우저로 접속할수 있는 http 주소를 정해주세요. 프로젝트(도메인)당 한개만 있으면 됩니다.
설치 코드 및 키 생성
1. 가입 및 프로젝트 생성
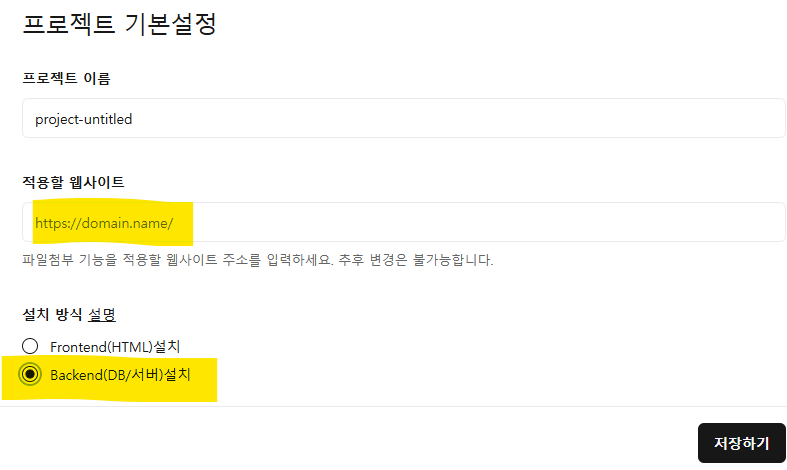
https://dev.fileclip.cloud/console 에서 프로젝트를 생성합니다.
 설치방식을 DB/서버 설치를 선택해주세요.
설치방식을 DB/서버 설치를 선택해주세요.
2. 프로젝트 설정
프로젝트 설정 메뉴로 이동합니다.

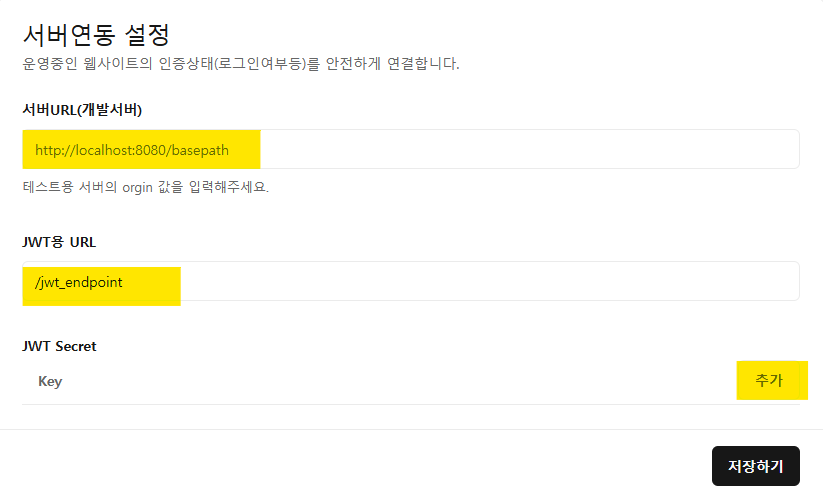
개발 테스트용 주소와 JWT 발급을 위한 경로명을 입력합니다.
Key를 받아서 저장해주세요.
 JWT 발급은 뒤에 설명합니다.
JWT 발급은 뒤에 설명합니다.
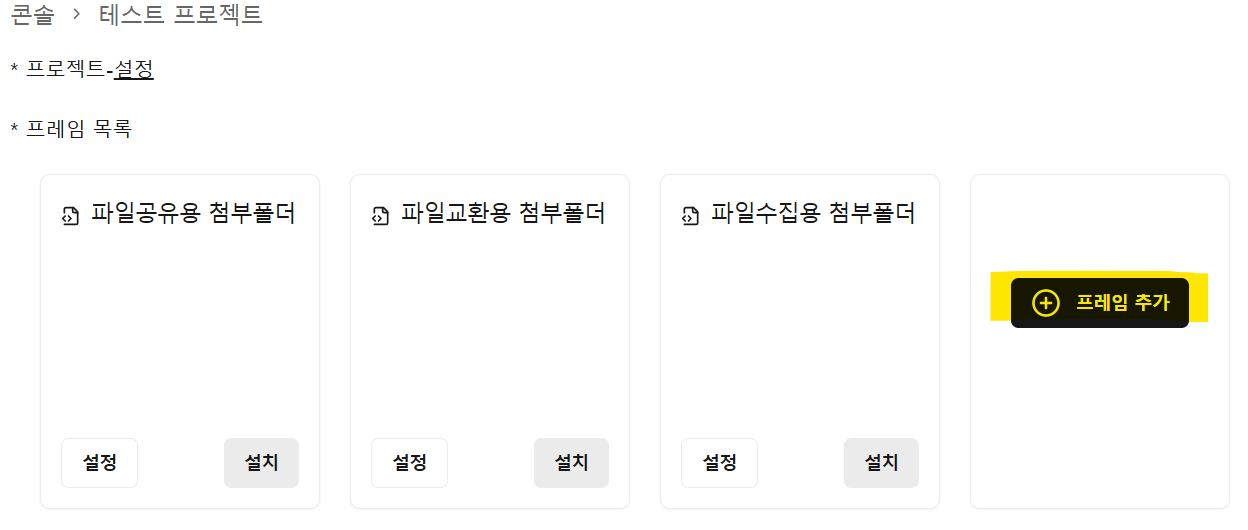
3. 프레임 생성 및 설정
프레임별로 권한관리를 할수 있도록 운영중인 서비스의 DB구조에 맞춰주세요. 여러 게시판에 하나의 프레임을 설치할수도 있지만, 게시판별로 하나씩 만들면 관리가 단순해집니다.
 프레임 생성
프레임 생성

저장하면 설치화면으로 이동합니다.
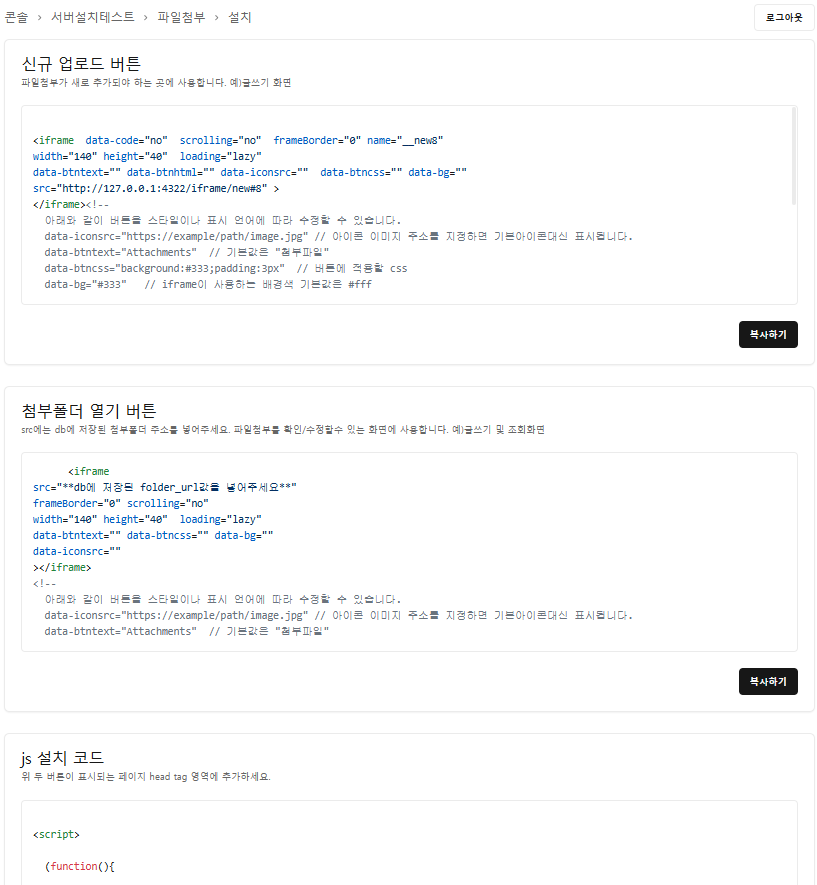
4. 코드 설치
 3가지 코드를 설명대로 설치하면 됩니다. 모두 설치 되야합니다.
3가지 코드를 설명대로 설치하면 됩니다. 모두 설치 되야합니다.
연동 코드 작성
1. 클라이언트용 코드
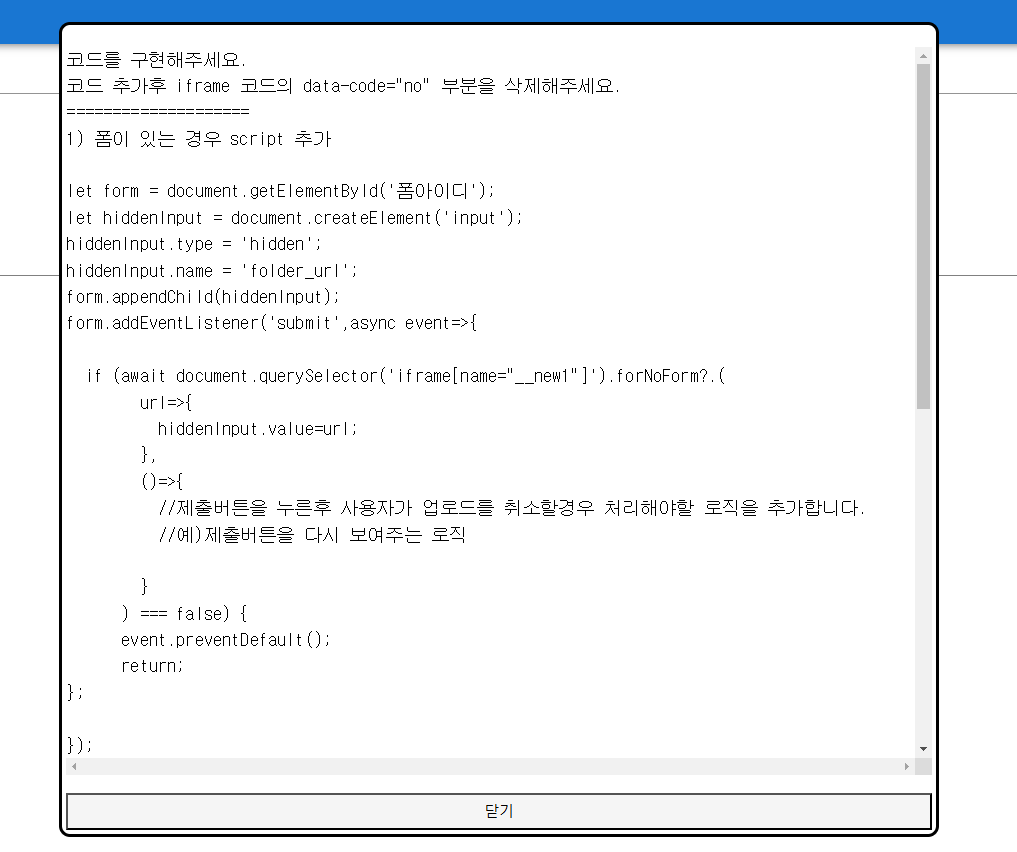
클라이언트용 코드가 하는 일은 업로드중에 폼이 제출되지 않도록 대기시키고, 업로드완료되면 폼이 제출되도록 하는 기능입니다.
설치해야할 코드는 설치를 완료한 후, 웹폴더 추가하는 화면으로 진입하면 아래와 같이 표시됩니다.
 출력된 예제코드를 클라이언트의 로직에 반영하면 됩니다.
서버로 보내지는 Form 데이터나 Json 데이터의 이름은 모두 folder_url 으로 지정되어 있으니 필요하면 수정하세요.
출력된 예제코드를 클라이언트의 로직에 반영하면 됩니다.
서버로 보내지는 Form 데이터나 Json 데이터의 이름은 모두 folder_url 으로 지정되어 있으니 필요하면 수정하세요.
forNoForm 함수에서 실제 파일의 다운로드 주소를 얻어낼수 있습니다.
await document.querySelector('iframe[name="__uf__"]').forNoForm?.( (folderurl,dnurl)=>{ //// 값에 지정합니다. hiddenInput.value=folderurl; //dnurl 은 파일 다운로드 주소 목록입니다. //["파일이름1///dnurl1","파일이름///dnurl2"] 이런식으로 /// 를 구분자로 저장됨 // 다운로드 주소 사용시에는 dnurl1?host=encodeURIComponent(게시물주소) // 이런식으로 요청하면됨. }, ()=>{ //제출버튼을 누른후 사용자가 업로드를 취소할경우 처리해야할 로직을 추가합니다. //예)제출버튼을 다시 보여주는 로직
} )코드작성이 끝나면, iframe 코드의 data-code=“no” 부분을 삭제해주세요.
2. 서버용 권한관리 코드
jwt발급용 코드를 작성합니다.
이 코드의 동작방식은 아래와 같습니다.
- 파일클립은 권한없는 사용자가 파일클립으로 접근할때, 지정한 jwt 용 endpoint로 redirect 시킵니다.
- endpoint 에서는 입력받은 정보와 프로젝트서버에서 현재 사용자가 가진 권한정보를 기반으로 권한(업로드/다운로드/삭제)을 부여하여 JWT을 발급합니다. (이때, 파일클립에서 생성한 key와 secret이 사용됩니다.)
- JWT를 포함하여 원래 파일클립으로 다시 redirect 시킵니다.
- 파일클립은 JWT를 검증하여 사용자에게 권한을 부여합니다.
1단계에서 url search param로 endpoint로 전달되는 파라미터는 아래와 같습니다.
- link: 사용자가 방문하고 있는 페이지의 주소를 담고 있습니다.
- 예:
https://project.com/new/post/33
- 예:
- folder_url: 개발자의 DB에 저장된
folder_url값입니다.- 예:
http://front.fileclip.cloud/iframe/folder#3808822b-ea5b-482f-973a-2a267333a481/1
- 예:
- callback: 리다이렉션 용 callback URL입니다.
- 예:
http://front.fileclip.cloud/folder/3808822b-ea5b-482f-973a-2a267333a481/1
- 예:
2단계에서 결정해야할 내용은 아래와 같습니다.
-
현 방문자가 link에 접근할수 있는 권한이 있는지 확인 (로그인 상태나 글쓰기 보기/수정/권한 여부등 )
-
folder_url 데이터가 db에 실제로 저장되어 있는지.
-
현 방문자가 link에서 대해서 어떤 권한을 가져야 하는지 결정하여 folderPerm값(해당 파일클립에 대한 권한)또는 framePerm값(해당 프레임으로 만들어진 모든 파일클립에 대한 권한)을 지정합니다.
지정값) “U”-업로드. “D”-다운로드, “X”- 삭제
예)현재 게시판전체에 대해서 현 방문자에게 다운로드 권한을 부여하고 싶은경우 framePerm=“D”
예)현재 게시판전체에 대해서 현 방문자에게 다운로드/업로드/삭제 권한을 부여하고 싶은경우 framePerm=“XUD” — 관리자용.
예)현재 게시물에 대해서 현 방문자에게 업로드/다운로드/삭제 권한을 주고싶은경우 folderPerm=“DUX” — 게시물작성자용
주의)이 권한과 관련없이 파일을 업로드한 브라우저는 항상 자신이 업로드한 파일을 삭제할수 있습니다. (업로드시 사용한 브라우저를 사용해야하며,그 브라우저가 30일간 front.fileclip.cloud 에접속하지 않으면 권한을 잃게됩니다.)
마지막 단계에서 url search param로 callback url로 전달되는 파라미터는 아래와 같습니다.
- token: 발급한 JWT
- json값: folder_url,folderPerm, framePerm, exp
- userkey: 개발자콘솔에서 발급받은 key
- 예:
2::190fe422cda8846d97a632bb0ea949b0b
- 예:
아래는 js로 작성된 예제입니다.
//1.게시물 작성자에게는 해당파일클립에 대해서 모든 권한(UDX)을 주고,//2.다른 사용자에게는 읽기 및 다운로드 권한(D)만 부여합니다.//3.로그인 하지 않은 사용자는 사용하지 못합니다.
import {SignJWT} from 'jose'; const { params ,request ,env } = context;const { KEY, SEC }= env; const searchParams = new URL(request.url).searchParams;
const link = searchParams.get("link"); const callback = searchParams.get("callback"); const folder_url = searchParams.get("folder_url");
if (!link||!folder_url) { return Response.json({ error: "Invalid url" }, { status: 400 }); }
if( folder_url 이 DB에 저장되어 있지 않다면 ){ return Response.json({ error: "no data" }, { status: 400 });
}
const secret=SEC; const userkey=KEY; // 콘솔에서 발급받은 key와 secret을 넣으면 됩니다. 실제코드에서는 이를 환경변수등으로 저장해서 사용하세요.let framePerm="";let folderPerm=""; if(로그인 사용자라면 ){
framePerm="D"; // 게시판 전체에 대해서 다운로드 가능, 만약 folderPerm 에만 권한을 주면, 게시물마다 매번 확인 요청이 오게됩니다. }
if (해당글을 작성한 작성자라면 ) { folderPerm="DUX" // 해당 게시물의 파일클립에 대해 모든 권한 }
let token; try{
token = await new SignJWT({ "folder_url":folder_url "folderPerm":folderPerm, ///지정한 권한값을 여기에 지정해줍니다. "framePerm":framePerm , /// folerPerm,framePerm 값이 없으면, 아무권한이 없게됩니다.. "exp": Math.floor(Date.now() / 1000) + 60 // Expires: 1분이면 충분합니다. }) .setProtectedHeader({ alg: 'HS256' }) .sign(secret);
} catch(e){ return Response.json({ error: "fail sign" }, { status: 500 });
}
/// 마지막으로 리다이렉션 해줍니다.return new Response(null, { status: 301, headers: { Location: callback+"?token="+token+"&key="+userkey, }, });3. 서버용 검증코드
frame 아이디가 계획된 db에 저장이 되는지 확인하는 코드가 필요합니다. folder_url 이 전송되는 endpoint에서 확인이 필요합니다. 예를들면, http://front.fileclip.cloud/iframe/folder#3808822b-ea5b-482f-973a-2a267333a481/1 의 마지막 부분(1)이 frame 아이디 입니다. 특정 게시판은 특정 frame id로 생성된 파일클립이 저장이 되야한다면 여기서 확인하는 코드를 구현하시면됩니다.