파일클립 워드프레스에 설치하기
사용해보기
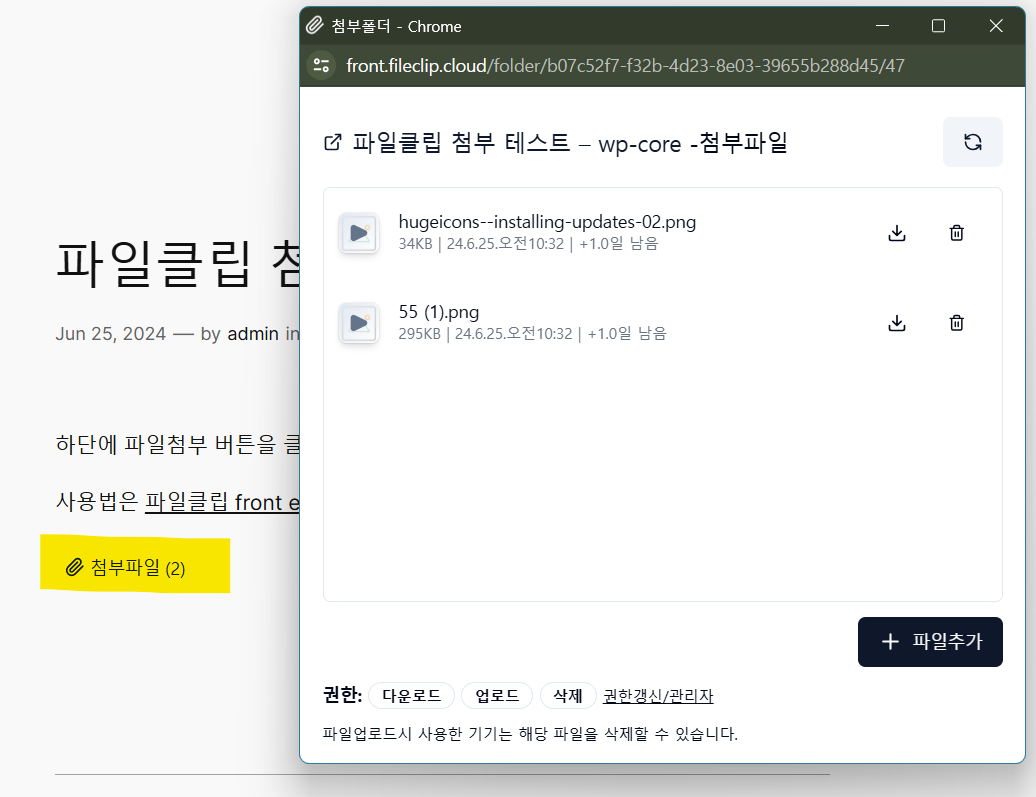
설치에 앞서, 이미 설치된 워드프레스 블로그에서 최종결과물이 어떤식으로 동작하는지 확인해보세요.

플러그인 설치
파일클립 워드프레스 플러그인을 다운로드 한다음 /wp-content/plugins 폴더에 복사하세요.
/wp-content/plugins/fileclip-block/ 폴더에 code.html 파일이 보이면 제대로 설치된것입니다.
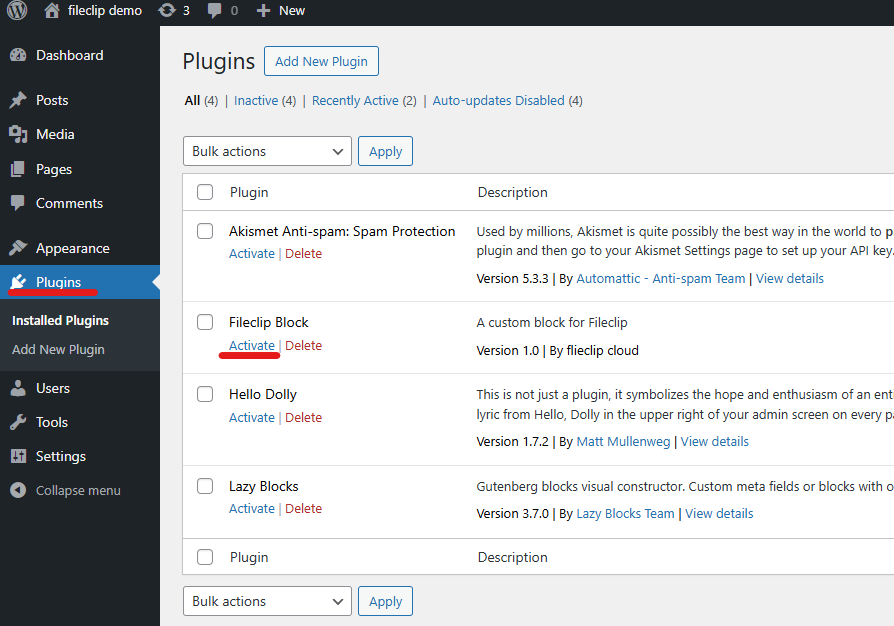
그러면 플러그인 목록에 표시되는데, 활성화해주시면 됩니다.

설치코드 생성
1.가입
https://dev.fileclip.cloud/api/auth/signin 에서 가입합니다.
2.프로젝트 생성
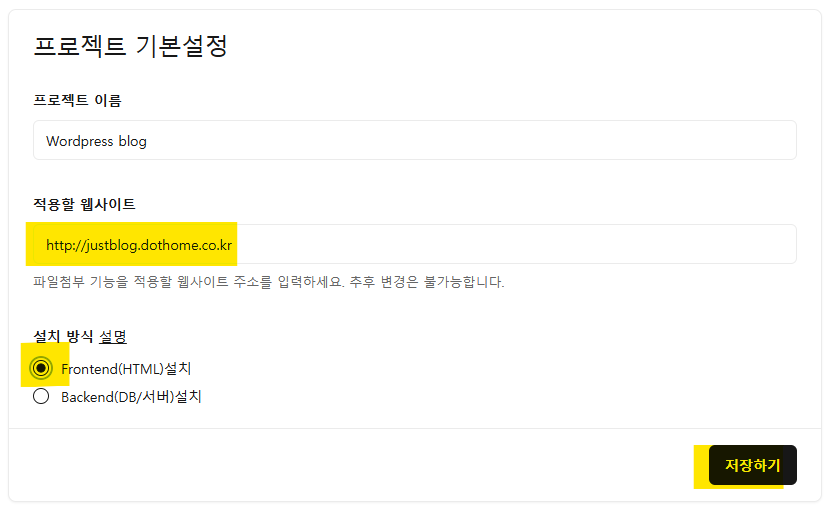
프로젝트를 하나 생성하고 웹페이지 주소를 입력합니다.
http 프로토콜은 테스트에서만 사용해주시고, 실서비스에서는 꼭 https 를 사용해주세요.

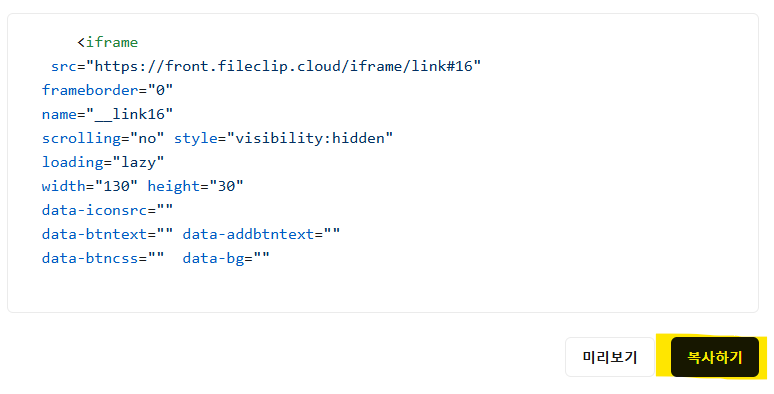
3.설치 코드 복사하기/붙여넣기
코드를 클립보드에 복사해주세요.

붙여넣기
/wp-content/plugins/fileclip-block/code.html 파일의 내용을 지우고 복사한 코드를 붙여넣기 하세요.
4.사용하기
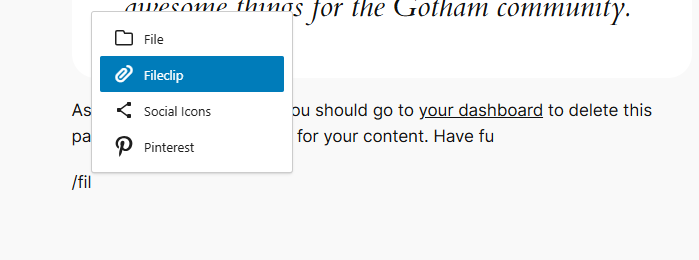
글쓰기 화면에서 / 를 입력하고 fileclip이라고 타이핑하면 메뉴가 표시됩니다.

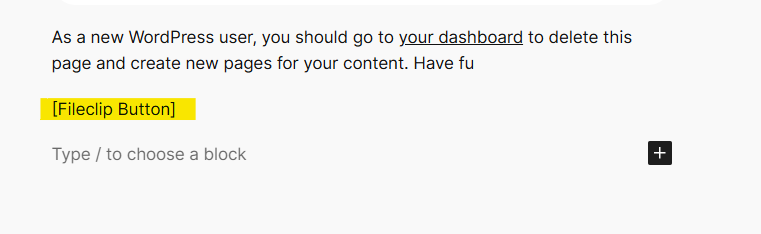
Fileclip을 선택하면 아래와 같이 버튼의 위치를 표시해줍니다.

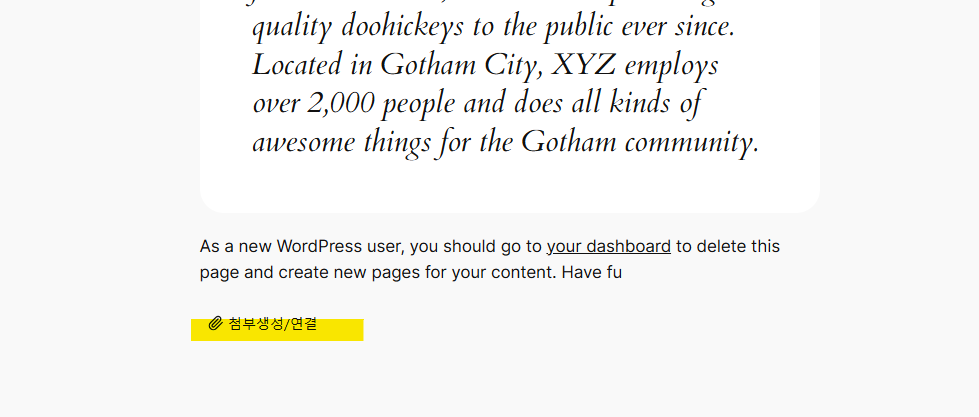
발행하여 페이지를 확인하면 버튼을 볼수 있습니다.

버튼이 안보이면, Shift **키를 눌러주세요.
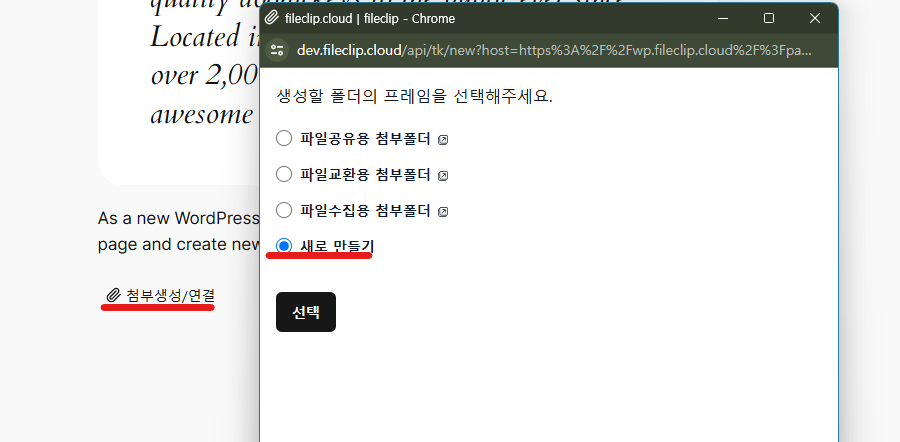
버튼생성/연결 버튼을 누르면 선택화면이 표시됩니다.

새로만들기를 눌러서 용도에 맞게 지정해주세요.

저장하면, 새로운 폴더가 생성/연결됩니다.

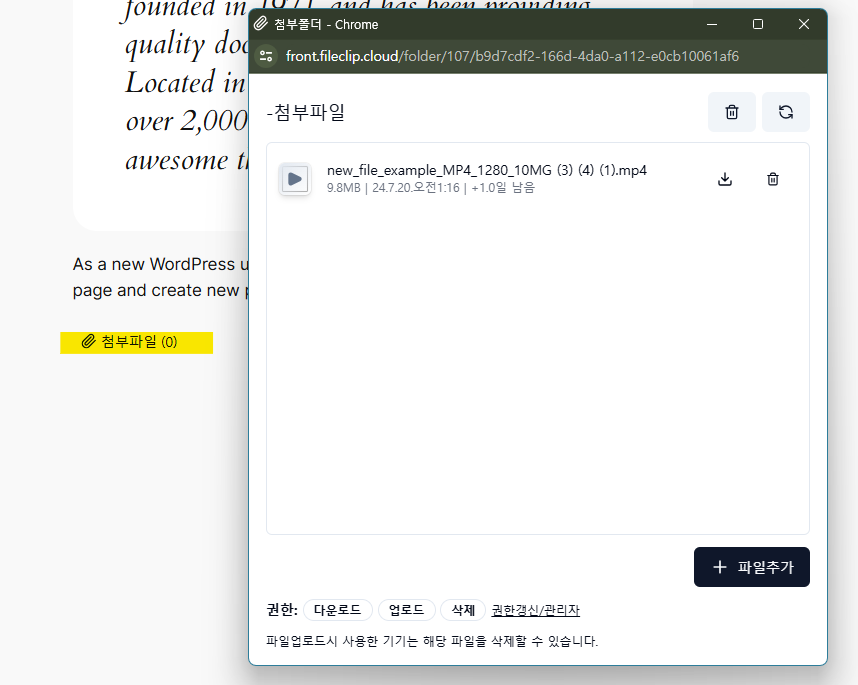
이제 버튼을 클릭하면 바로 연결된 폴더가 표시됩니다. 자유롭게 파일을 업로드하시면 됩니다.