파일클립 HUGO 설치 가이드
파일클립을 설치하면, 업로드 기능을 구현하기 힘든 SSG(Static Site Generators, 정적 사이트 생성기)사이트에 파일첨부기능을 쓸 수 있습니다. Hugo, Jekyll, Astro, Eleventy,Next.js 등 어떤 framework에서도 설치할 수 있습니다. 여기서는 Hugo를 예로 설명합니다.
사용해보기
설치에 앞서, 이미 설치된 Hugo 사이트데모에서 최종결과물이 어떤식으로 동작하는지 확인해보세요.

설치하기
1.가입
https://dev.fileclip.cloud/api/auth/signin 에서 가입합니다.
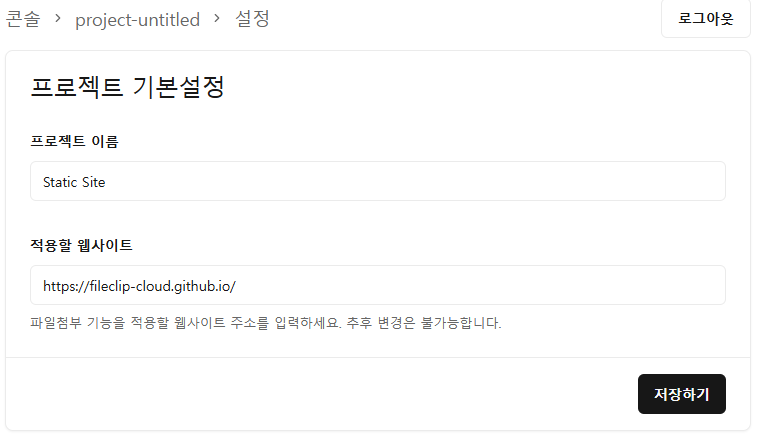
2.프로젝트 생성
프로젝트를 하나 생성하고 웹페이지 주소를 입력합니다.

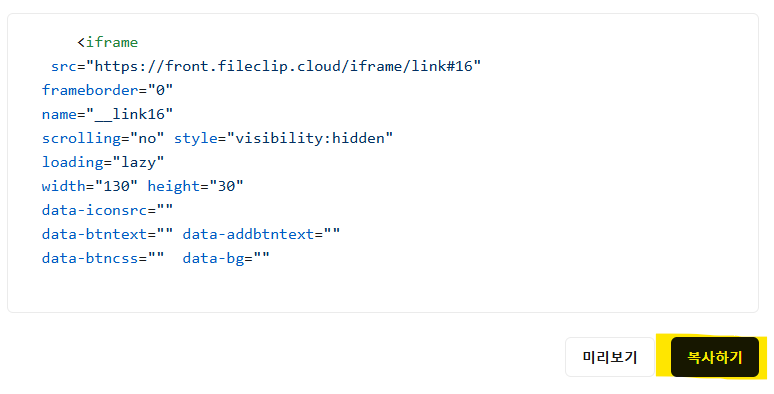
3.설치 코드 복사하기
코드를 클립보드에 복사해주세요.

4.코드 붙여넣기
Hugo의 shortcode를 생성하여 재사용할수 있도록 할것입니다.
layout > shortcodes 폴더에 file.html 파일을 생성한후 코드를 붙여넣습니다.
<iframe ...></iframe>...<script> window.addEventListener("message", function (e) { ... }</script>모든 준비는 끝났습니다.
사용하기
글 작성시 file 이라는 이름으로 shortcode를 쓰면 됩니다.
+++title = "fileclip test"date = "2024-07-10"description = "this post include fileclip widget"+++
hello.
{{<file>}}위와 같이 필요한 위치에 {{<file>}}를 넣으면 됩니다. 한 페이지에 여러개를 쓸 수는 없습니다.
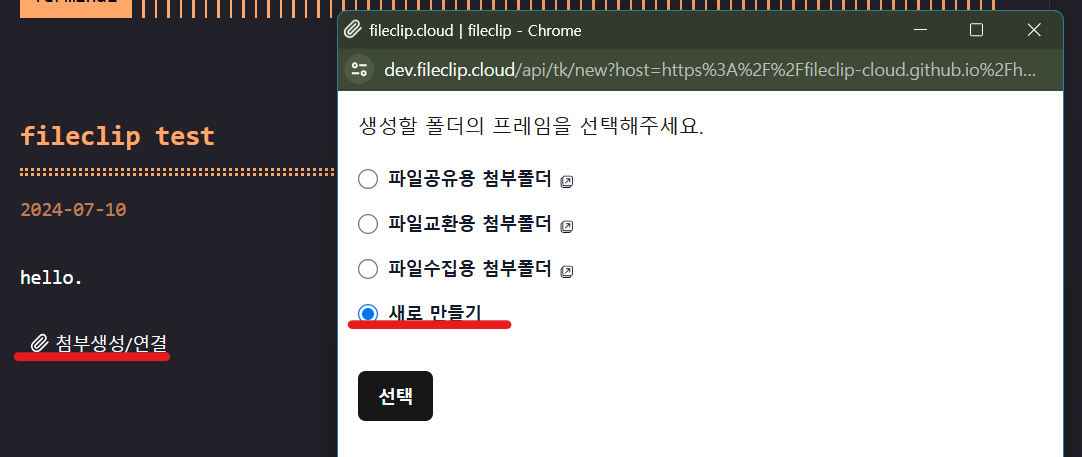
생성버튼/연결 버튼을 클릭하면 아래와 같은 선택화면이 나옵니다. ( 버튼이 안보이면, Shift 키를 눌러주세요. )

새로 만들기 를 선택합니다.

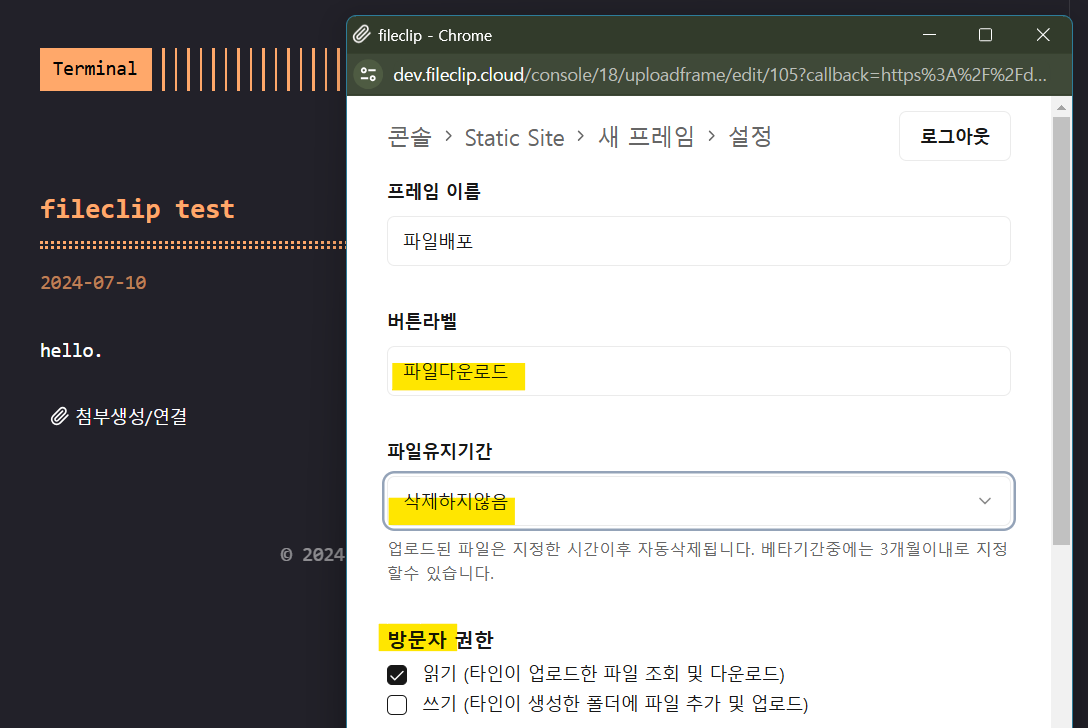
버튼에 표시될 이름과 파일유지기간을 선택후 저장하면 새로운 폴더가 생성되어 연결됩니다.

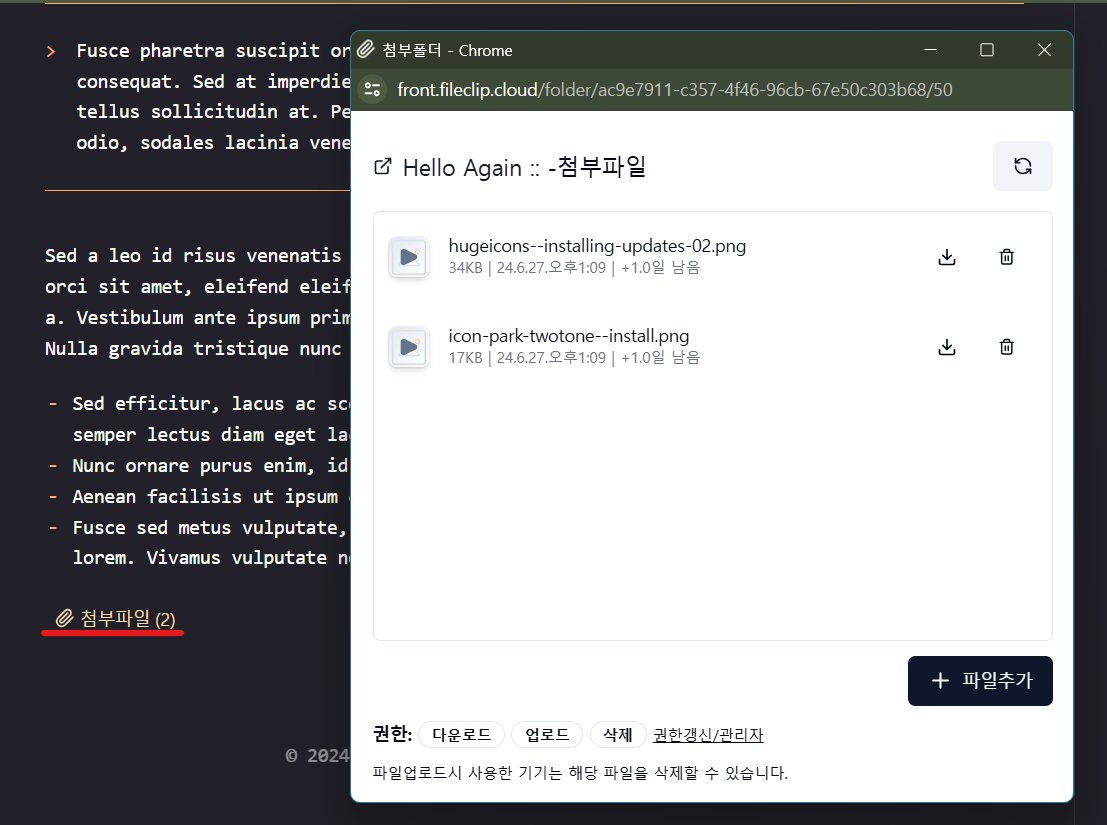
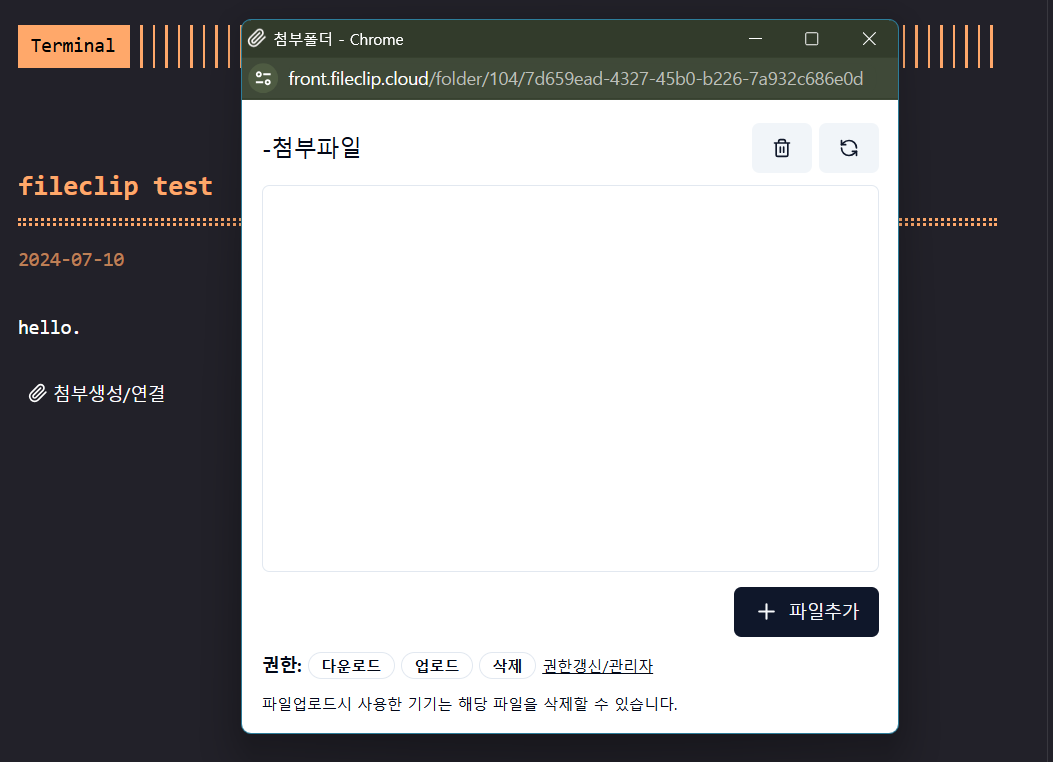
파일을 선택하여 업로드 하면 폴더에 파일이 추가됩니다.
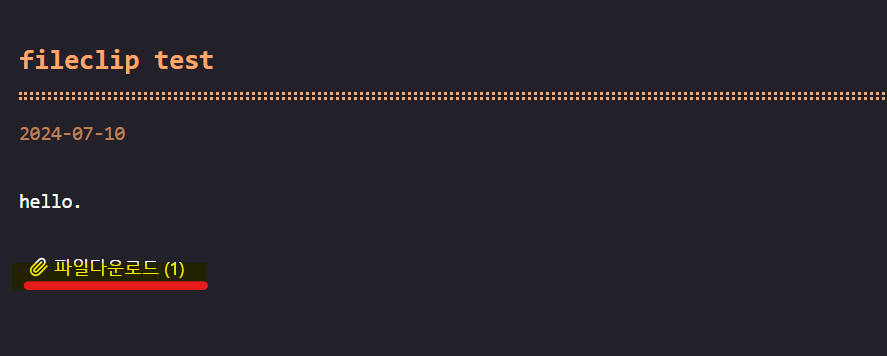
새로고침 하면 아래와 같이 표시됩니다.

https://fileclip-cloud.github.io/hugo/posts/hellofileclip/ 에서 직접보실 수 있습니다.