그누보드5에 설치하기
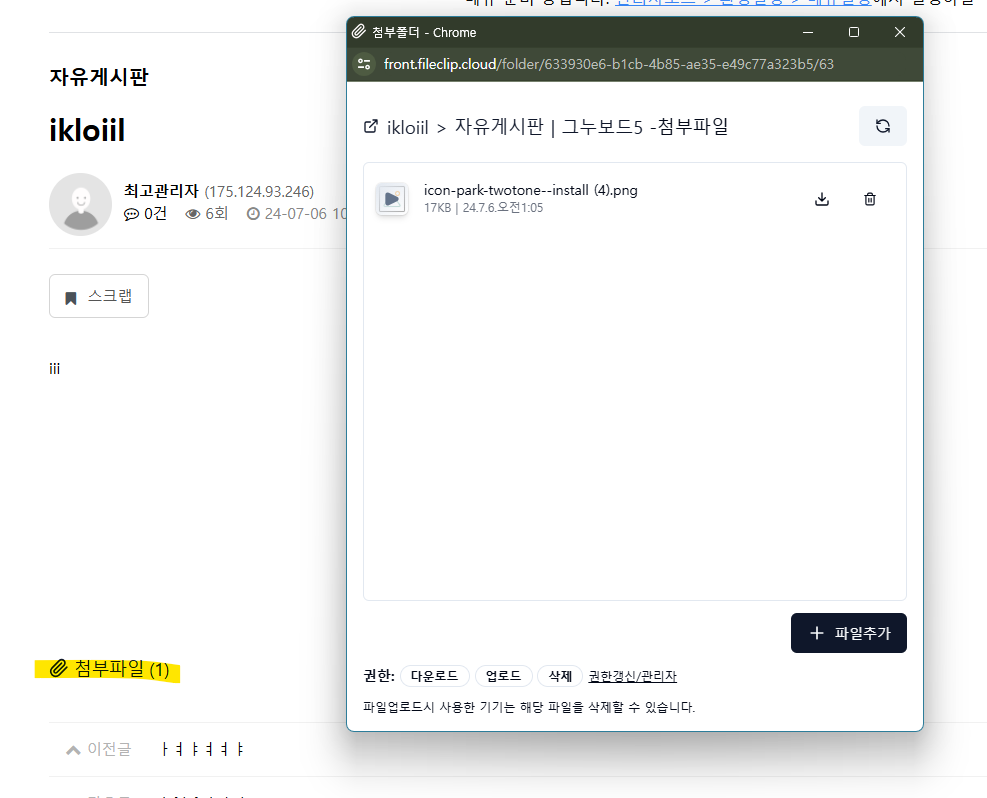
데모보기
먼저 사용해보세요. https://bbs.fileclip.cloud/bbs/board.php?bo_table=free&wr_id=13

1. 설치전 확인사항
그누보드 v5.5.8.2.6 이상 extend(hook)와 plugin 폴더만 수정됩니다. 스킨은 기본스킨을 사용한다는 가정하에 개발되었습니다.(기본스킨의 구조를 따르는 스킨은 대부분 제대로 동작합니다.)
2. 가입 및 프로젝트 생성
https://dev.fileclip.cloud/console 에서 프로젝트를 생성합니다.
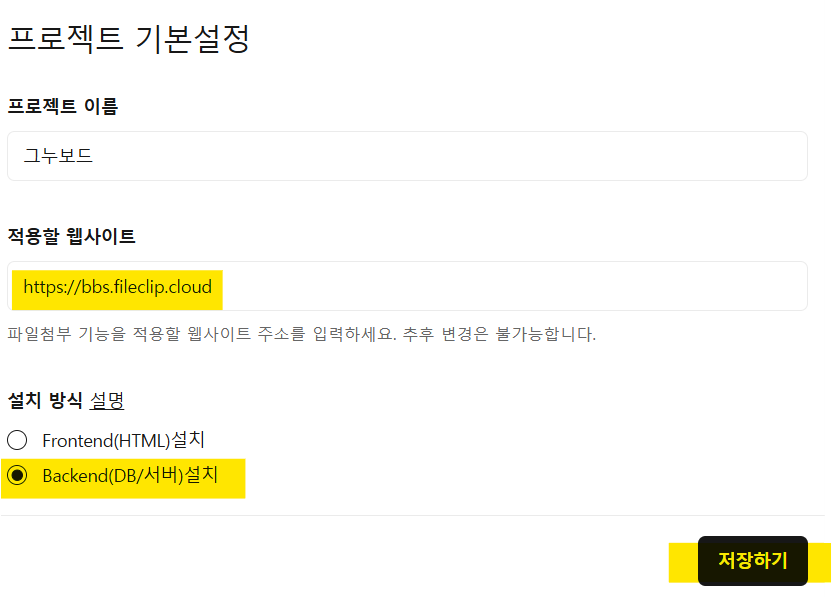
 설치방식을 DB/서버 설치를 선택해주세요.
설치방식을 DB/서버 설치를 선택해주세요.
3. 프로젝트 설정
프로젝트 설정 메뉴로 이동합니다.
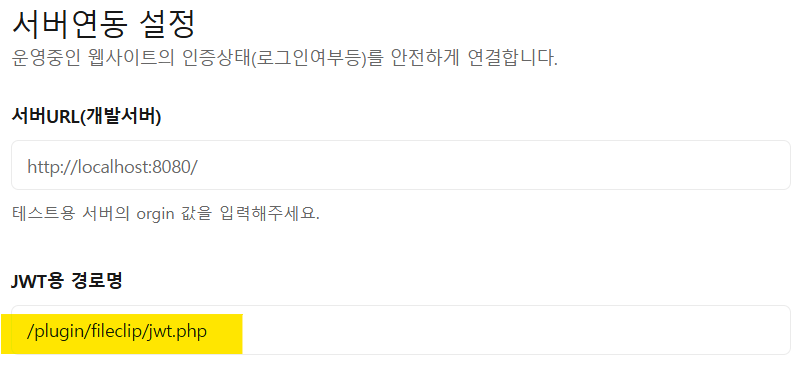
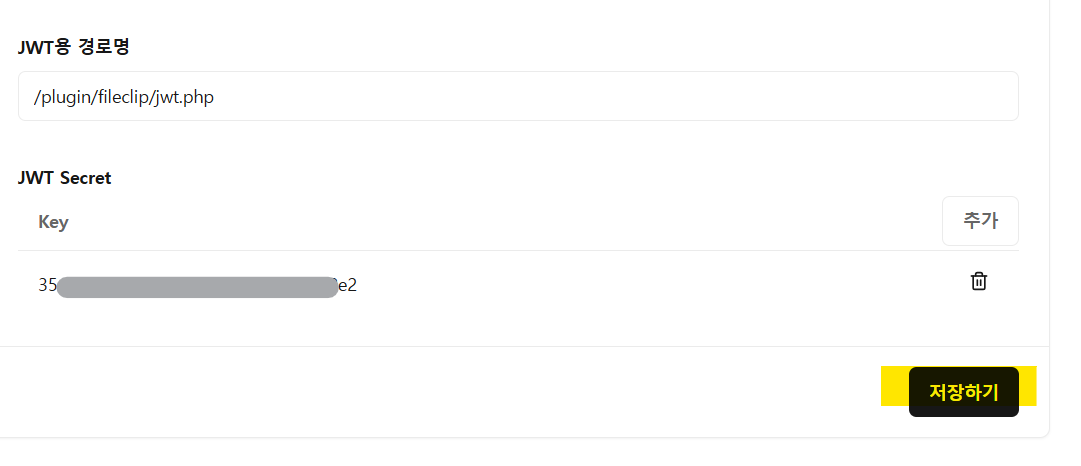
 경로를 /plugin/fileclip/jwt.php 로 입력합니다.
경로를 /plugin/fileclip/jwt.php 로 입력합니다.
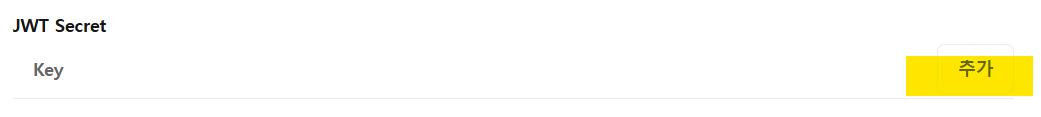
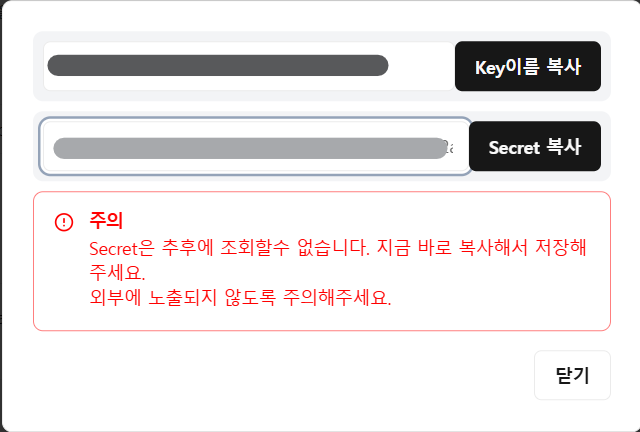
 키를 받아서 저장해주세요. 재발급되지 않습니다.
키를 받아서 저장해주세요. 재발급되지 않습니다.

 설정값을 저장합니다.
설정값을 저장합니다.
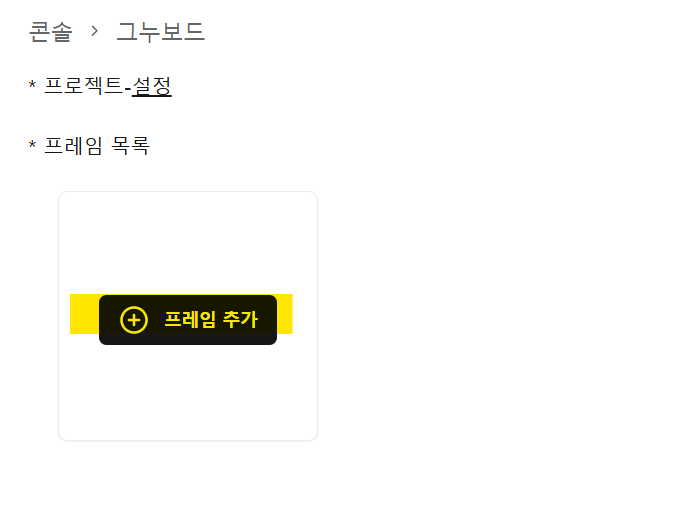
3. 프레임 생성 및 설정
게시판 마다 파일첨부 정책이 다를 수 있는데, 이를 고려해서 프레임을 생성합니다.


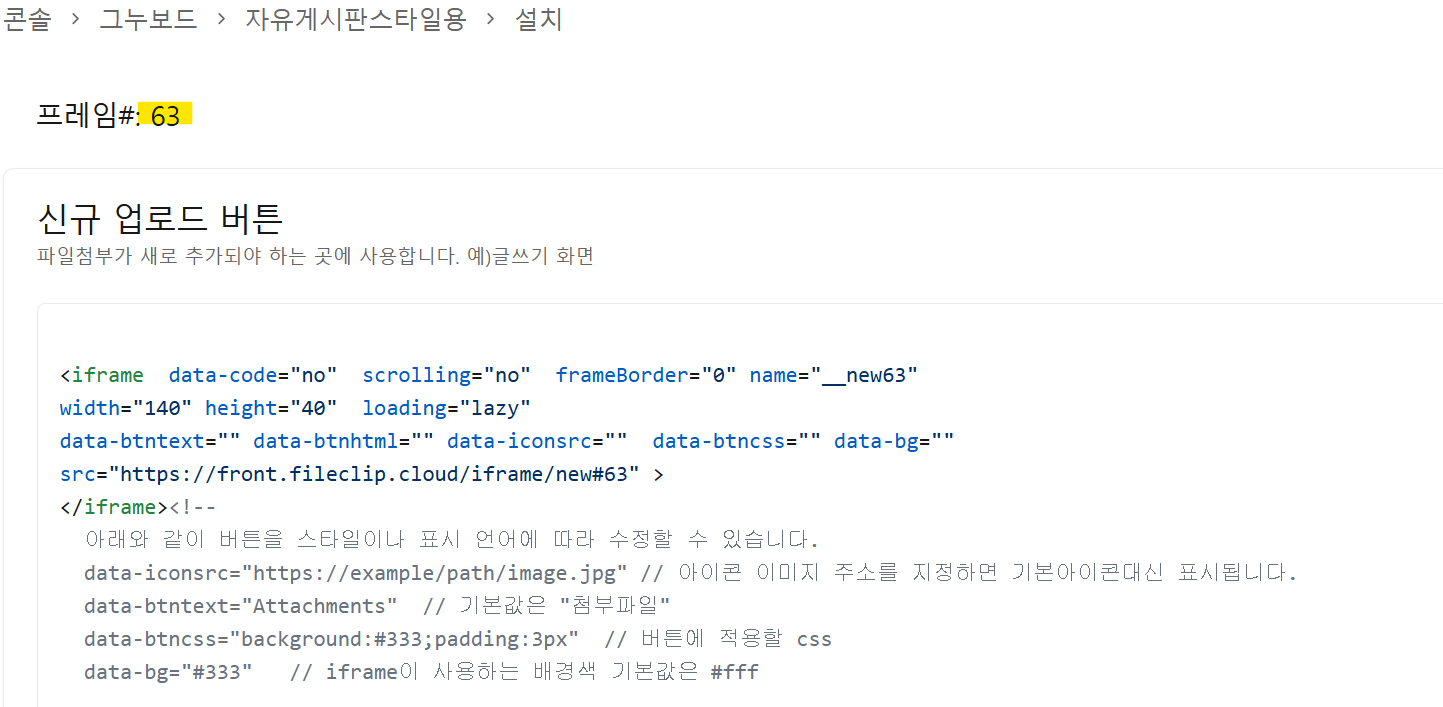
저장하면 설치화면으로 이동합니다. 프레임아이디를 기억해주세요. 설치는 직접하실 필요없습니다. 그누보드용 플러그인을 설치하면 한번에 해결됩니다.
4. 그누보드용 파일클립 플러그인 설치
-
zip파일을 다운로드 받아서 경로에 맞게 저장합니다.
- config.php 실제수정해야할 파일. zip파일에는 포함되어 있지 않습니다.
- extend
- fileclip.extend.php
- plugin
Directoryfileclip
DirectoryAhc/ jwt라이브러리파일
- …
- hook.php
- jwt.php 프로젝트설정에 입력한 경로 /plugin/fileclip/jwt.php
-
config.php파일을 수정합니다. 4가지 상수를 추가하면됩니다.
config.php ...// KAKAO 우편번호 서비스 CDNdefine('G5_POSTCODE_JS', '<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js" async></script>');// dev.fileclip.cloud 콘솔에서 발급받을수 있습니다.define('FILECLIP_API_KEY', '**::**********************' ) ;define('FILECLIP_API_SECRET', '*************************' ) ;//기존에 사용하는 필드와 곂치지 않게 수정해주세요.define('FILECLIP_FRAME_ID_BBS_VAR', 'bo_3' ) ; //frameid를 저장하기 위해 사용하는 게시판 속성값(여분필드)define('FILECLIP_FOLDER_ID_POST_VAR','wr_5' ) ; //파일클립주소가 저장될 테이블 필드이름그누보드는 여분의 필드(wr_1 ~ wr_10)를 가지고 있어서 이를 활용할 수 있습니다. 이 문서에서는 wr_5를 사용합니다. 곂치면 다른 것으로 수정해주세요. bo_1 ~ bo_10 도 게시판의 속성값을 저장하기 위한 저장소입니다. 파일클립에서는 프레임아이디를 저장하는 용도로 사용할 것입니다.
-
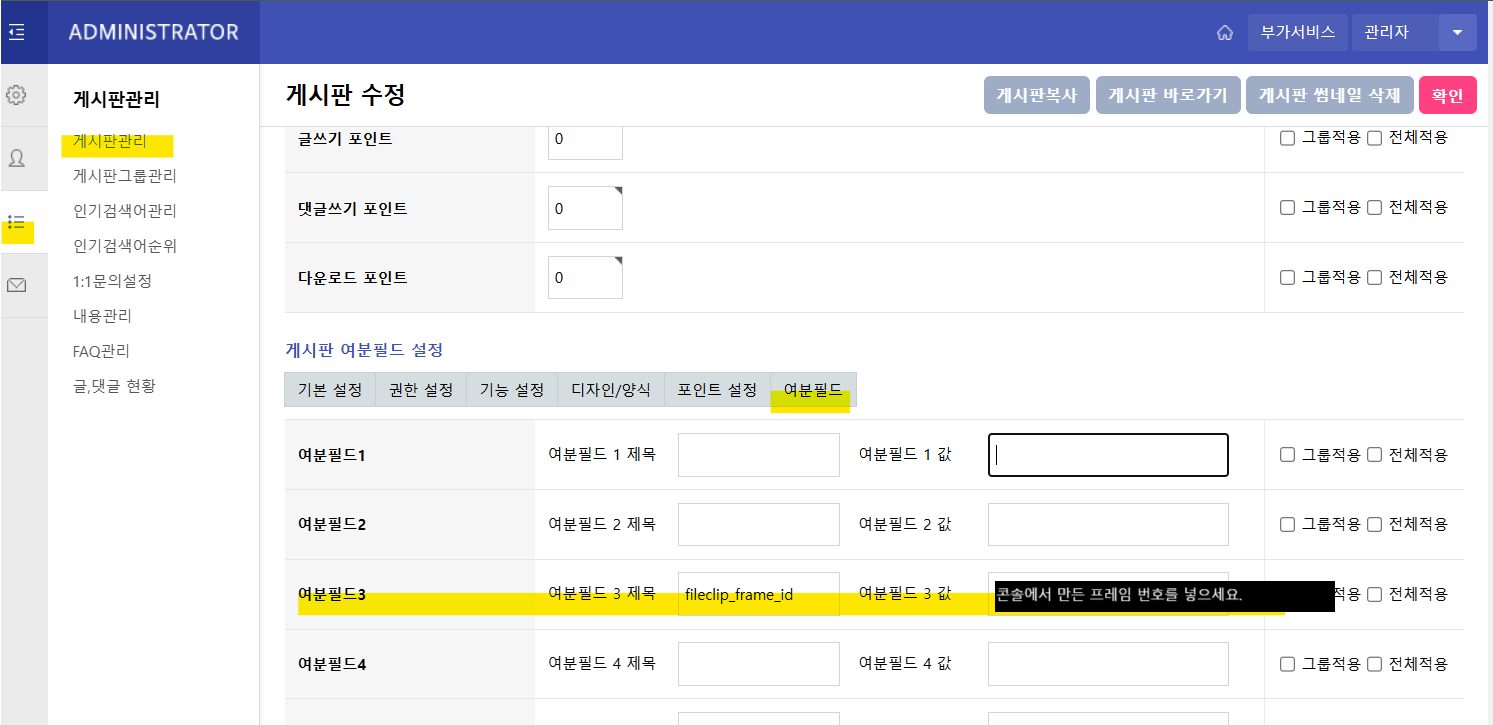
게시판에 프레임ID를 지정합니다.
 config 파일에서 지정한 “bo_3” 값에 프로젝트 콘솔에서 표시된 프레임ID를 넣으면 됩니다.
config 파일에서 지정한 “bo_3” 값에 프로젝트 콘솔에서 표시된 프레임ID를 넣으면 됩니다.
이런 식으로 게시판마다 다른 프레임ID를 지정하여 설치할수 있습니다 .
여기까지 하셨으면 사용가능한 상태입니다. 기본정책은 다음과 같습니다.
- 게시글에 있는 파일은 글쓴이나 운영자는 업로드,삭제,다운로드 가능합니다.
- 비로그인을 포함한 이용자는 다운로드만 가능합니다.
권한이나 UI를 수정하고 싶으면 코드를 손보면됩니다.
5. 수정하기
디자인은 hook.php파일을 수정하세요. 아래는 중요부분에 대한 설명입니다.
...
add_replace('board_content_tail',"_function", G5_HOOK_DEFAULT_PRIORITY, 4);// hook 으로 처리하여 js로 html을 끼워넣는 방식입니다.// 글쓰기/수정 화면과 게시물 보기 화면 이렇게 두개를 수정합니다.//아래는 두 화면에서 버튼을 넣는 코드입니다.//표시가 안되거나 위치가 이상하면 selector 쪽을 수정하시면됩니다.const writeDivContentElement = document.querySelector('.write_div [name="wr_content"]');if(writeDivContentElement){writeDivContentElement.parentNode.insertAdjacentHTML('afterend', newHTML);}
const writeDivContentElement = document.querySelector('#bo_v_atc'); if(writeDivContentElement){ writeDivContentElement.insertAdjacentHTML('afterend', newHTML);}
/// 글쓰기 화면의 버튼부분 <iframe class="fileclipadd" scrolling="auto" frameborder="0" name="__new{$frameid}" width="140" height="40" loading="lazy" data-btntext="" data-btnhtml="" data-iconsrc="" data-btncss="" data-bg="" src="https://front.fileclip.cloud/iframe/new#{$frameid}"></iframe><!--아래와 같이 버튼을 스타일이나 표시 언어에 따라 수정할 수 있습니다.data-iconsrc="https://example/path/image.jpg" // 아이콘 이미지 주소를 지정하면 기본아이콘대신 표시됩니다.data-btntext="Attachments" // 기본값은 "첨부파일"data-btncss="background:#333;padding:3px" // 버튼에 적용할 cssdata-bg="#333" // iframe이 사용하는 배경색 기본값은 #fff-->
/// 글수정화면의 버튼 <iframe class="fileclipview" src="{$write[FILECLIP_FOLDER_ID_POST_VAR]}" frameborder="0" scrolling="no" width="140" height="40" loading="lazy" data-btntext="" data-btncss="" data-bg="" data-iconsrc=""></iframe>
// 글보기 부분의 파일목록 보기// 위와 똑같은 형식이지만 iframe 크기를 크게하면(350X140 이상) 바로 목록이 표시됩니다. <iframe class="fileclipview" src="{$view[FILECLIP_FOLDER_ID_POST_VAR]}" frameborder="0" scrolling="auto" width="100%" height="140" loading="lazy" data-btntext="" data-btncss="" data-bg="" data-iconsrc=""></iframe>
///접근권한을 바꾸려면, jwt.php파일을 수정하세요.
...
// folderPerm값(해당 파일클립에 대한 권한)또는 framePerm값(해당 프레임으로 만들어진 모든 파일클립에 대한 권한)을 지정합니다.//지정값) “U”-업로드. “D”-다운로드, “X”- 삭제$folderPerm="";$framePerm="";
//현 방문자가 해당게시물에 link에 접근할수 있는 권한이 있는지 확인 (로그인 상태나 글쓰기 보기/수정/권한 여부등 )//1차적으로 게시물에 읽기 권한을 확인, 읽기권한이 없으면 아무권한을 주지 않음if (!checkReadPerm()){ $folderPerm=""; $framePerm="";
} elseif (strcmp( trim($folder_url),$write[FILECLIP_FOLDER_ID_POST_VAR])!==0) {//folder_url 데이터가 db에 실제로 저장되어 있는지.확인. $folderPerm=""; $framePerm="";
} else {
//request에 있는 frame id와 게시판에 지정한 여분필드(config.php에서 지정)가 같은지 확인.
if($frame==$board[FILECLIP_FRAME_ID_BBS_VAR]){
if($is_admin){ //운영자인경우 해당프레임에 모든권한 부여 $framePerm="UDX";
} elseif( !empty($member['mb_id']) && $write['mb_id'] == $member['mb_id']){ //글쓴이 본인경우 해당게시물에 대해서만 모든 권한 $folderPerm="UDX";
} elseif($is_member) { //로그인 이용자인경우
if($bo_table=="free") { $framePerm="D"; } if($bo_table=="work") { $framePerm="DU"; //특정게시판에서는 업로드도 가도록 할수 있음. }
} elseif ($is_guest) { //비회원인경우 // 다운로드만 $framePerm="D";
//비회원은 권한을 주고 싶지 않을때.. //$framePerm="";
if($bo_table=="inbox") { $framePerm="U"; // 제출용도로만 사용 }
} }}