파일클립 Frontend 설치 가이드
가장 간단한 예로, 현재 운영중인 웹사이트에 파일첨부 기능을 추가하는 방법을 설명합니다.
기업(가상의 로켓디자인회사)의 홈페이지는 아래와 같습니다.
Directoryserver-root (https://fileclip-cloud.github.io/)
작업내용은 2가지 입니다.
- 파일다운로드가 늘어나 홈페이지가 트래픽제한에 걸리자 파일클립으로 파일을 배포하려고합니다.
- 이메일로 대용량 포트폴리오를 받는 짓을 그만두고, 홈페이지에서 파일클립으로 제출받으려고 합니다.
A. 설치코드 생성
1.가입
https://dev.fileclip.cloud/api/auth/signin 에서 가입합니다.
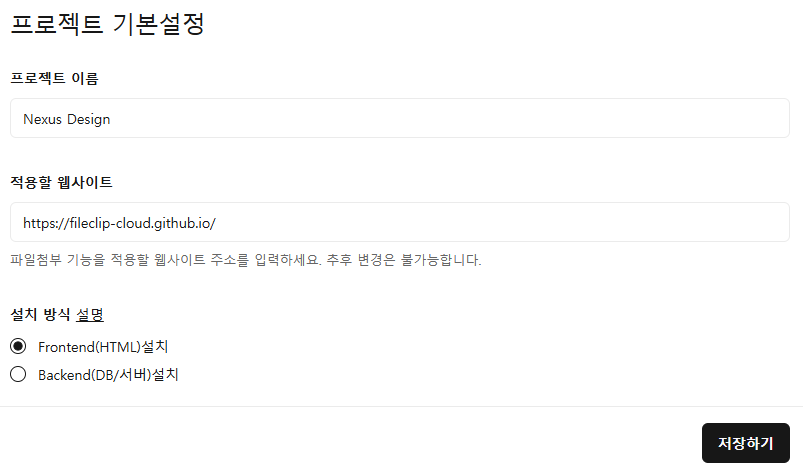
2.프로젝트 생성
프로젝트를 하나 생성하고 웹페이지 주소를 입력합니다.
HTML 설치를 선택합니다.

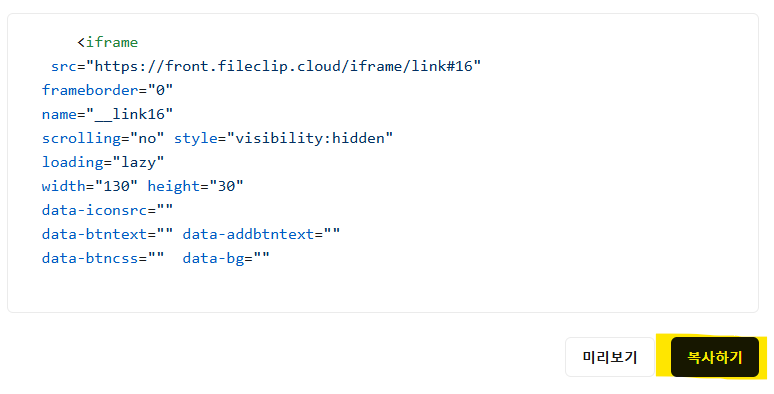
3.설치 코드 복사하기
코드를 클립보드에 복사해주세요.

B. 코드 설치하기
... <p>로켓,엔진,우주선,도킹스테이션 등 모든 작업물</p> <a href="1.zip">파트1</a> <a href="2.zip">파트2</a> <a href="3.zip">파트3</a> <a href="4.zip">파트54</a>//복사한 코드를 붙여넣으면 됩니다.<iframe...></iframe><script>...</script>
...... //복사한 코드를 붙여넣으면 됩니다.<iframe...></iframe><script>...</script>
...파일을 저장후 웹페이지를 열어서 제대로 설치가 되었는지 확인합니다.
맨처음 아무것도 안보일거예요.
Shift 키를 눌러주세요.
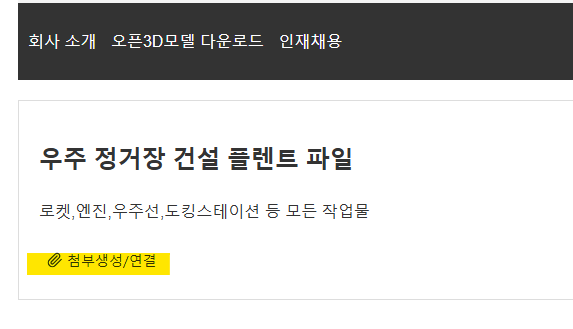
그럼 아래와 같이 버튼이 표시됩니다.

C. 파일클립 연결
1./download.html에 연결하기
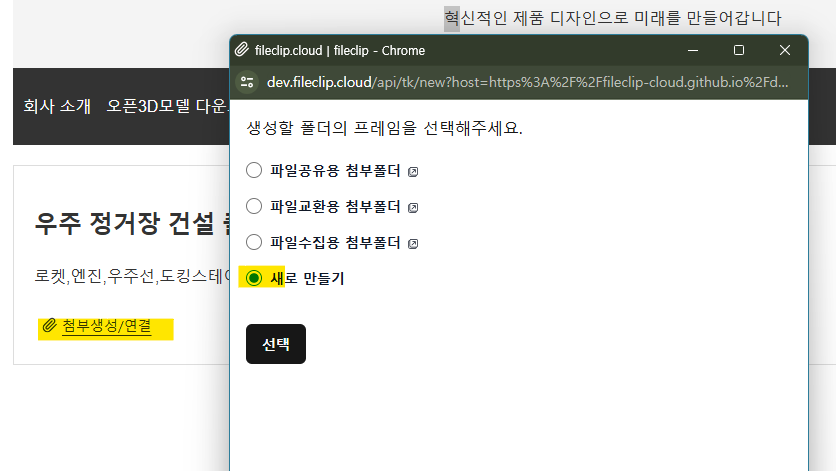
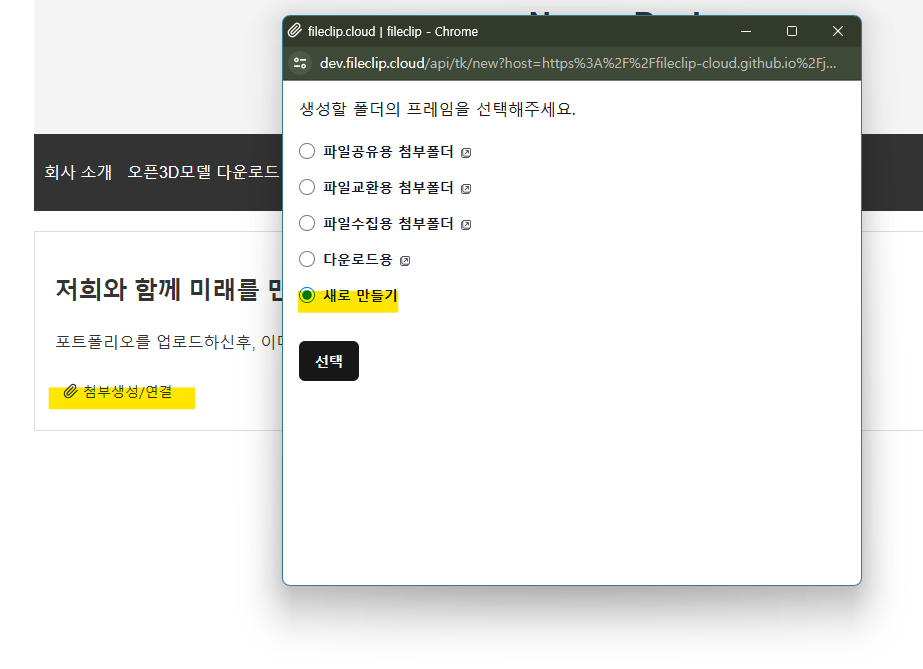
생성버튼/연결 버튼을 클릭하면 아래와 같은 선택화면이 나옵니다.

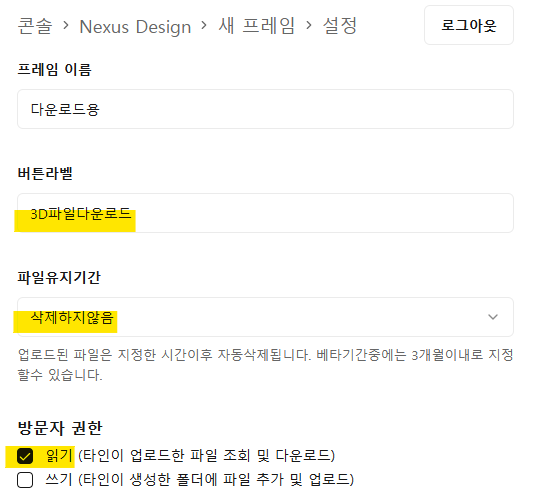
새로 만들기를 선택해주세요.

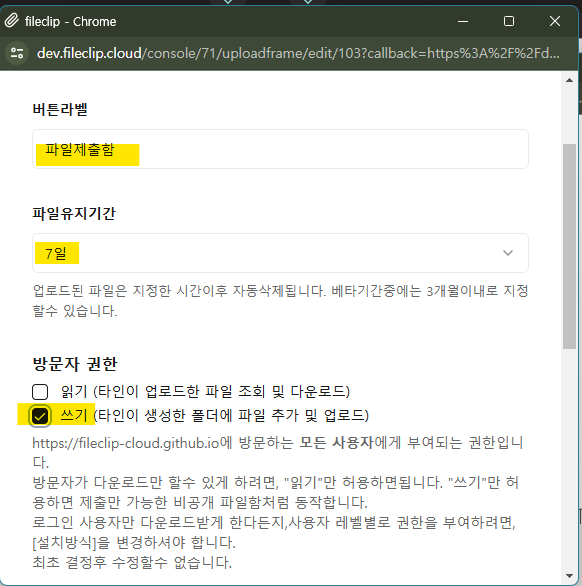
버튼라벨은 사용자들에게 보여집니다. 파일유지 기간은 원하시는 기간을 선택하세요.
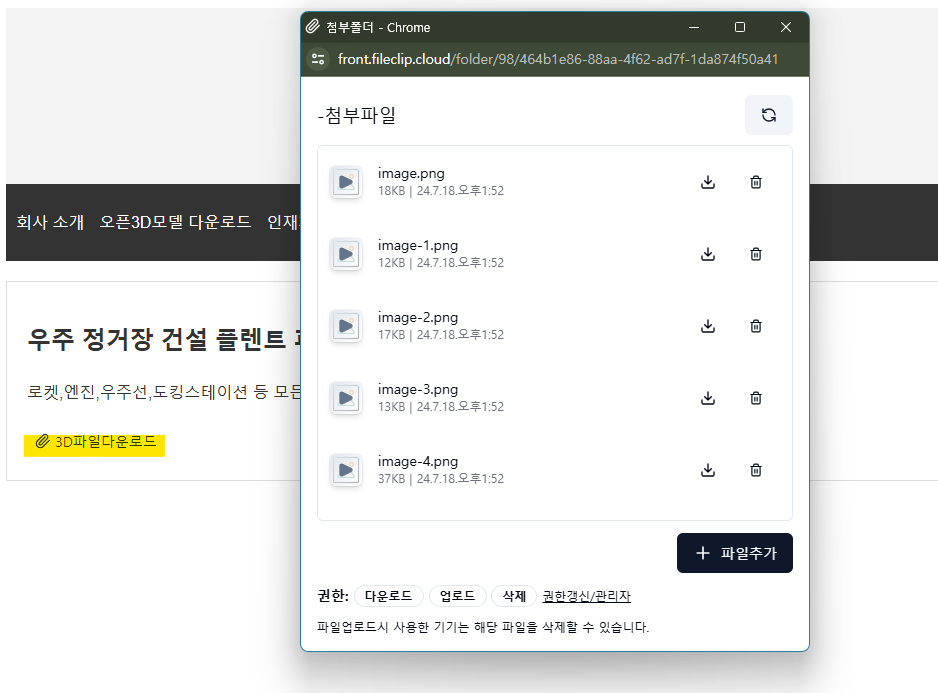
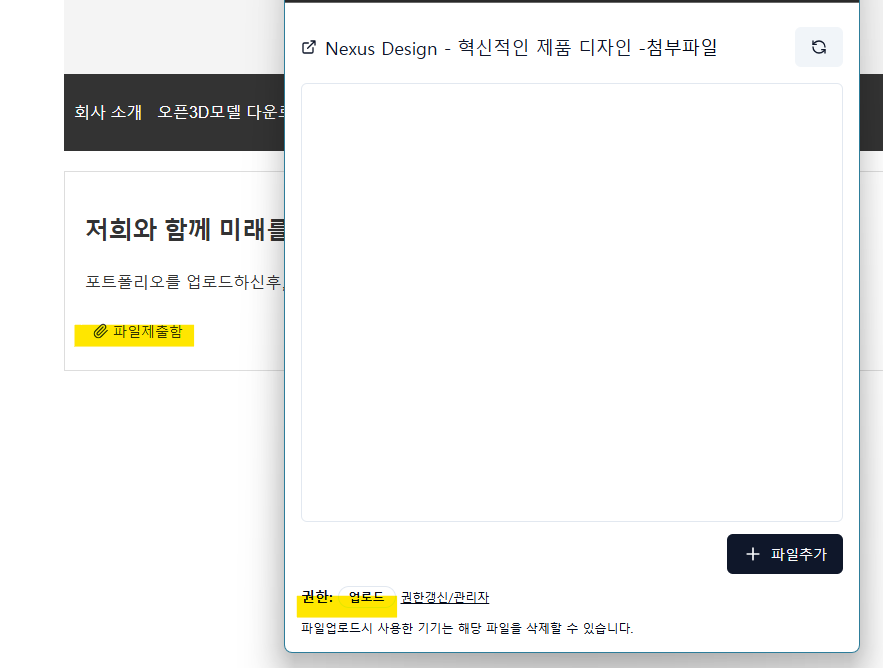
저장하기를 클릭하면, 새로 만들어진 폴더가 표시됩니다.
여기에 사용자들이 받아야할 파일을 업로드해주세요. 여러개 업로드할수 있습니다.
 이제 버튼이 제대로 표시되었습니다.
이제 버튼이 제대로 표시되었습니다.
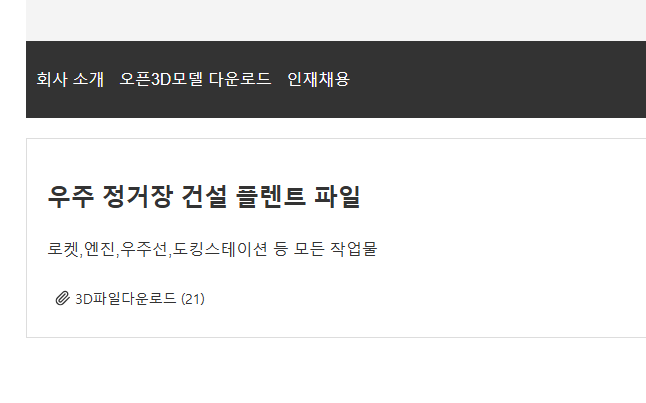
마지막으로, iframe 버튼의 디자인을 확인해보세요. 위 예에서는 텍스트가 길어서 약간 짤리고 있네요. iframe 너비를 160으로 수정합니다.
<iframe ... width="160" height="30" ...></iframe>이제 파일갯수까지 제대로 보입니다.

https://fileclip-cloud.github.io/download.html 에서 직접 사용할수 있습니다.
2./job.html에 연결하기
비슷하게 작업해주시면 됩니다.

버튼이 안보이면, Shift 키를 눌러주세요.
버튼을 누르면 아래와 같은 창이 표시됩니다.

새로 만들기를 선택후 업로드 전용 프레임을 만듭니다.
 파일업로드 전용으로 만들면, fileclip 프로젝트 소유자외에는 자신이 업로드한 파일만 보입니다.
즉, 넣기만 할수 있는 파일함처럼 동작합니다.
파일업로드 전용으로 만들면, fileclip 프로젝트 소유자외에는 자신이 업로드한 파일만 보입니다.
즉, 넣기만 할수 있는 파일함처럼 동작합니다.
다른 브라우저를 열어서 비로그인상태로 클릭을 해봅시다.

업로드 권한만 있는 것을 볼수 있습니다.
https://fileclip-cloud.github.io/job.html 에서 직접 업로드해볼수 있습니다.
D. 더 편리하게 쓰기
파일첨부를 반복적으로 해야 할때가 있습니다. 블로그처럼 비슷한 구조와 형식으로 반복이 되는 경우입니다. 이런 경우 보통 SSG(정적 사이트 생성기)를 써서, 내용과 템플릿을 분리하여 작업을 하게 됩니다. 파일클립 설치 코드를 템플릿으로 저장하게 되면, 반복해서 코드를 붙여넣을 필요가 없어 편리합니다. 예를들어,블로그의 스킨파일이 있다면 원하는 위치에 코드를 붙여넣으면 됩니다. 그럼, 스킨을 사용하는 모든 페이지는 개별적으로 하나의 클립을 가지게 됩니다.
이런 방식에 관심이 있다면 HUGO에 설치하는 예를 살펴보세요.